环境安装
这里提供的为这些工具的官网或下载地址:
- 安装 Node.js
- 安装 Cordova
- 安装 Java JDK
- 安装 Android SDK
- 安装 Ant
1. Node.js 安装
安装完后打开控制台,输入 node -v ,显示当前版本号,安装成功
2. Cordova 安装
cordova 使用 npm 安装,输入 npm install -g cordova 进行全局安装,安装完后如果出现下面提示,使用 npm install minimatch@"3.0.2" 升级一下 minimatch

3. Java JDK 安装
现在的 jdk 版本都是自动写入环境变量的,直接安装完就 ok 了。控制台输入 java -version 出现版本信息,即安装成功。输入 javac 出现帮助信息,即为配置成功。
如果没有自动配置成功,手动配置也蛮简单的。
- 新建
JAVA_HOME环境变量,变量值为jdk的存放路径

- 系统变量
Path里面加入 jdk 的 bin 目录%JAVA_HOME%\bin;注意分号 - 系统变量
CLASSPATH里面变量值的起始位置添加.;%JAVA_HOME%\lib; - 保存完后输入
javac测试是否配置成功
4. Android SDK 安装
Android SDK 由于被墙所以只有通过其他方式来下载,我这里直接通过镜像服务器下载包含 SDK 的 AndroidStadio,连同开发工具一起下载。
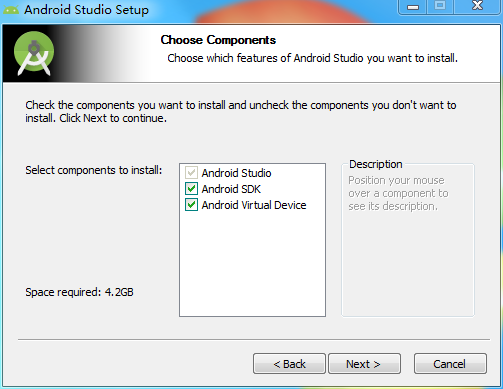
下面两个选项是是否安装 SDK 和 Android 虚拟机,如果不需要就取消勾选

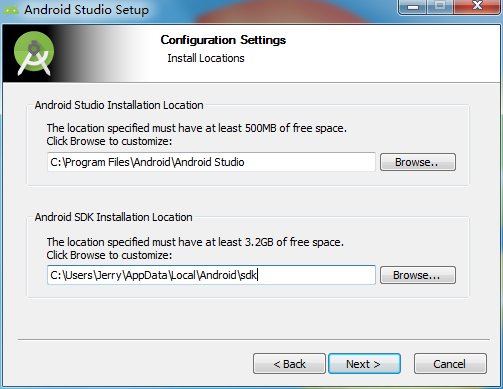
安装路径,sdk 的路径里不能包含中文,前面的 jdk 也是一样

安装完后如果系统变量里面没有配置 sdk,需要手动配置一下,也很简单:
- 新建
ANDROID_HOME环境变量,变量值为 sdk 的存放路径,一般在C:\Users\xxx\AppData\Local\Android\sdk里 - 在系统
PATH变量里加入下面变量:%ANDROID_HOME%\tools%ANDROID_HOME%\platform-tools
5. Ant 安装
下载第一个 zip 的格式,解压即可,比较方便

环境配置:
- 新建
ANT_HOME环境变量,变量值为 ant 的存放路径; - 系统变量
Path里面加入ant的bin目录%ANT_HOME%\bin;; - 系统变量
CLASSPATH里面加入ant的lib目录%ANT_HOME%\lib;
cmd 中输入 ant,如果出现如下内容,说明安装成功:
Buildfile: build.xml does not exist!
Build failed
创建Cordova app
官方文档: http://cordova.apache.org/docs/en/6.x/guide/cli/index.html
1. 新建 Cordova app 应用
新建一个目录,Shift+ 鼠标右键,在此处打开命令窗口
cordova create hello com.example.hello HelloWorld
创建一个 HelloWorld 的应用,hello 文件夹名,com.example.hello 包名,HelloWorld 应用名
2. 添加平台
cd hello
添加 Android 平台
cordova platform add android --save
检查当前添加的平台
cordova platform ls
3. 创建app
cordova build android
4. 运行app
需安装 Android 虚拟机,或真机打开 USB 调试模式
cordova run android
AndroidStudio 导入 Cordova 项目
1. 运行AndroidStudio
初次运行,新建一个测试项目,它会下载一些东西,等它全部下载完就ok了。
2. 导入Cordova项目
File->New->Import Project,填上Crodova的项目路径,plaforms->android为项目路径
eg: D:\android\hello\platforms\android
导入后会出现一个问题,一直卡在 Building gradle project info 这里不动,原因是导入的这个项目使用的gradle版本与你拥有的 gradle 版本不一致,导致需要下载该项目需要的 gradle 版本,由于被墙就会一直卡住,直到下载完成。
解决方案:
1. 用vpn翻墙
2. 离线下载安装: 参考这里离线安装gradle
3. 降级处理:
- 随便找到一个能运行的AS项目,比如刚创建的示例项目;
- 打开
gradle-wrapper.properties,文件目录:项目/gradle/wrapper/gradle-wrapper.properties; - 复制
distributionUrl这一整行的内容
distributionUrl=https\://services.gradle.org/distributions/gradle-2.10-all.zip
- 打开你要导入的项目的
gradle-wrapper.properties; - 用刚才复制的内容替换掉这一行即可
- 重启 AS,再次导入项目
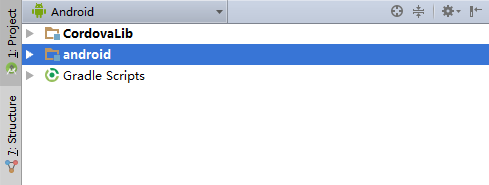
导入完成后,有两个目录,CordovaLib是外部库

Cordova 加载远程网站
1. 修改默认加载页面
Corvoda应用的 MainActivity.java 有个 loadUrl(launchUrl) 的方法,将launchUrl 修改为远程网站的地址,即可加载远程网站。
loadUrl("https://www.leangoo.com")
或者修改项目的根文件夹里的 config.xml 文件,将 content src 指定为远程网站的地址<content src="https://www.leangoo.com" />
这样运行后,直接在应用内部加载该网页。不过点网站里面的链接跳转会调用系统自带的浏览器打开,不是我们想要的效果。我们想在应用的内部直接跳转。
2. 使用Cordova内部浏览器跳转链接
目前网上有两种解决方案,第一种是重写shouldOverrideUrlLoading方法,第二种是修改config.xml
- 重写
shouldOverrideUrlLoading方法
之前的版本可以在OnCreate方法中重写 shouldOverrideUrlLoading 方法,最新的版本改动比较大,MainActivity.java 是这样的:
import android.os.Bundle;
import org.apache.cordova.*;
public class MainActivity extends CordovaActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set by <content src="index.html" /> in config.xml
loadUrl(launchUrl);
}
}
不过可以找到 shouldOverrideUrlLoading 方法,在 SystemWebViewClient.java 中,直接修改
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
//return parentEngine.client.onNavigationAttempt(url);
view.loadUrl(url);
return true;
}
-
修改
config.xml在
config.xml中添加<allow-navigation href="http://*/*" />
Cordova 集成 CrossWalk
Crodova app 调用的是系统自带的 webview 浏览器,在一些低端 Android 机上的体验效果很差。对一些新的 HTML5 特性支持度都不高,CrossWalk 正是为了解决这个痛点而诞生的。
CrossWalk是什么?它是一个基于 Chromium 的浏览器组件,用来取代 Android4.x 中的 WebView。它的优势:
- 大幅度提升 Web 程序性能
- 支持最新的 HTML5 特性
- 解决不同设备的兼容性问题
它的缺点:
- 不支持 iOS ,也不支持 Android4.0 以下的版本
- 打包后的 apk 文件将增加近 20M
1. 安装CrossWalk插件
官方文档: https://crosswalk-project.org/documentation/cordova.html
cordova5.0 支持 npm 安装 crosswalk,下面介绍用 npm 建立一个集成 crosswalk 的 cordova 应用
cordova create hello com.example.hello HelloWorld
cd hello
cordova platform add android
安装 crosswalk 插件
cordova plugin add cordova-plugin-crosswalk-webview
cordova build android
cordova run android
2. 实现加载远程网站
集成了 crosswalk 后,loadUrl 方法不能像之前那样在内部加载远程网站的地址了,打开应用直接跳出选择浏览器选项。在网上还没找到这方面的解决方案,看官方文档 Android 下面的Embedding Crosswalk这一节知道了原来 crosswalk 直接用 load 方法载入 url。所以 MainActivity.java 要改造一下,不能用原来的方法了。
import android.os.Bundle;
import org.apache.cordova.*;
import org.xwalk.core.XWalkView;
public class MainActivity extends CordovaActivity
{
private XWalkView mXWalkView;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// Set by <content src="index.html" /> in config.xml
//loadUrl(launchUrl);
setContentView(R.layout.activity_main);
mXWalkView = (XWalkView) findViewById(R.id.activity_main);
mXWalkView.load(launchUrl, null);
}}
然后我们在 res 目录建一个 layout 文件夹,新建一个 activity_main.xml 文件,这里面放 crosswalk 的自定义控件:
<?xml version="1.0" encoding="utf-8"?>
<org.xwalk.core.XWalkView android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</org.xwalk.core.XWalkView>
同样将根目录下的 config.xml 修改content src 修改为 <content src="https://www.leangoo.com" />
AndroidStudio打包apk
1. 修改应用图标
将 res/drawable 里默认的icon图标替换为你应用自己的图标