在上一篇文章中,我们自己手动搭建了Ghost博客,但是不是觉得官方默认的主题不是那么好看。自己搭建博客玩的就是个性化,可以随心所欲,所以我们的主题也要替换了。这篇文章就是教大家去主题市场找到一款适合自己的主题并替换。
Ghost主题下载
Ghost的主题放在content/themes里面,我们之前下载的那个版本里面是默认有两个主题的。
如果想用其他的主题替换默认的Casper主题,可以下载解压至content/themes里即可
我这里使用的是Ghost中文网推荐的Ghostium主题,点击下载
切换到新添加的主题
-
重启Ghost。往
content/themes里面添加了新的主题文件夹,Ghost不会立即发现,需要重启 -
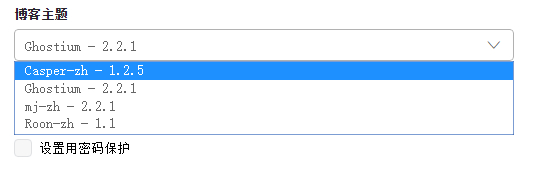
登录后台管理页面,在全局设置里面有博客主题选项,点击后可以看到刚下载的主题。选择后点击保存即可。
-
进入博客前台页面,可以看到已经换成了新的主题样式

主题介绍
1.Ghost主题文件结构
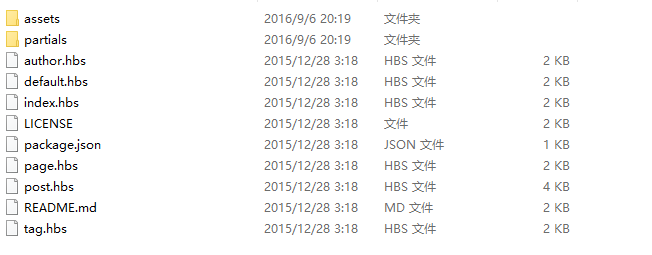
一个完整的Ghost主题包括哪些内容呢,我们可以参考一下默认的casper主题

里面index.hbs,post.hbs,package.json文件是必须的,官方文档里面有很详细的解释,英文不吃力的话可以阅读下。
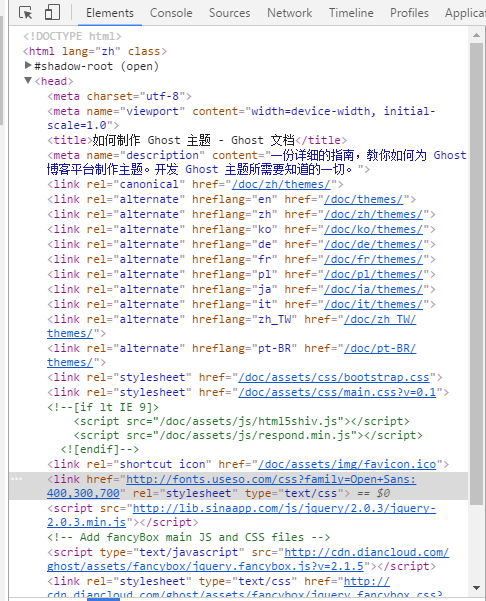
中文文档其实也有,不过这个网站用的fonts.useso.com字体老是加载失败,导致网站打不开。这里教大家一个办法,谷歌浏览器F12打开调试模式,找到引入这个字体的语句,如下,直接按Delete删掉即可。

官方推荐的架构如下:
├── /assets
├── /css
├── screen.css
├── /fonts
├── /images
├── /js
├── /partials
├── list-post.hbs
├── default.hbs
├── index.hbs [required]
└── post.hbs [required]
└── package.json [required]
每个文件具体做什么用的,我就不多说了,文档介绍的很详细。这里讲一下package.json文件,玩过node.js的同学都知道这是什么,这里至少包含主题的名字和版本号,如下,你在后台主题列表看到的主题名字就是在这个文件里定义的,而不是你主题的文件夹名。
{
"name": "Casper-zh",
"version": "1.2.5"
}
2.Handlebars介绍
Handlebars是Ghost使用的模板语言,想了解的可以去看一下handlebars文档
我们博客里面用到的在Helper Overview里面都列出来了,不懂得可以参考这里。